Table des matières
TD n°5
-- Contexte
Une société de développement (Web, mobile, applications…) souhaite disposer en interne d'un outil permettant :
- de gérer la répartition de ses équipes sur les projets ⇒ affectations
- d'apprécier les tâches effectuées et le degré d'avancement sur chaque projet à chaque instant
L'application sera accessible en interne (Intranet destiné aux équipes de développement) mais aussi en externe, pour permettre au client commanditaire d'un projet de consulter l'avancement de celui-ci.
- Règles de gestion
-- Utilisateurs
Les utilisateurs sont :
- Internes à l'entreprise : personnels divers, développeurs, chefs de projet
- ou externes : clients commanditaires d'une application
La connexion à l'application se fera avec email et mot de passe.
La seule autre information retenue sur les utilisateurs est leur identité :
Composée du nom et du prénom pour une personne physique, ou de la raison sociale pour une entreprise.
-- Droits
Les droits d'accès sont gérés par l'intermédiaire d'ACL (Control Access List).
Chaque utilisateur dispose d'un rôle, qui lui attribue des droits de faire (actions) sur les ressources de l'applications (contrôleurs).
-- Projets
L'application permet le suivi de projets.
Les projets sont baptisés (ils disposent d'un nom), et sont décrits par un bref commentaire.
Sont également mémorisés leur date de lancement et la date de fin prévue.
Chaque projet est découpé en cas d'utilisation (eux aussi nommés) correspondant à une fonctionnalité de l'application future.
-- Répartition des cas
Les cas d'utilisation sont répartis entre développeurs dans la phase d'analyse fonctionnelle : chaque cas est pris en charge par un développeur, ce qui n'empêche pas la collaboration sur un même sujet. On estime ensuite le poids que pèse le cas d'utilisation dans le cadre de la réalisation du projet, en pourcentage du travail global à réaliser dans le cadre du projet.
Exemple : On estime que la réalisation du cas “Connexion à l'application” représente 5% de la réalisation du projet.
-- Avancement & tâches
Chaque jour, ou le plus régulièrement possible, les développeurs en charge de cas d'utilisation sur un projet doivent saisir les tâches relatives au cas qu'ils ont accomplies. Ces tâches, bien que prévisibles parfois, n'ont pas été saisies avant. Le développeur leur associe un degré d'avancement, exprimant en % ce que la tâche a apporté dans la réalisation du cas. Le pointage des tâches doit mentionner leur date de réalisation.
-- Messages
Que l'on soit membre de l'équipe de développement, ou client, il est possible de laisser un message sur la page relative au suivi d'un projet.
Les messages ne sont pas destinés à une personne en particulier. Un message peut par contre être ensuite accompagné d'un fil de discussion.
Les messages sont composés d'un objet, d'un contenu, d'un auteur, d'une date et heure d'émission, et éventuellement de leur fil de discussion (le message auquel ils sont rattachés.
-- Lecture et estimations
Les membres d'une équipe affectés à un projet peuvent consulter :
- La présentation du projet
- La répartition des membre de l'équipe au sein du projet (cas d'utilisation/dév)
- L'avancement sur chaque cas d'utilisation, ainsi que la liste des tâches associées
- L'avancement global sur l'ensemble du projet (estimé par rapport à l'avancement sur chaque cas d'utilisation, pondéré par son poids)
- La date de livraison estimée, et l'éventuel écart/rapport aux prévisions
- La liste des messages associés à un projet
Chaque membre (en interne)ne peut modifier que les informations qui le concernent.
Les clients peuvent consulter :
- La présentation de leur projet
- L'avancement global sur l'ensemble du projet (estimé par rapport à l'avancement sur chaque cas d'utilisation, pondéré par son poids)
- La date de livraison estimée (mais non garantie), et l'éventuel écart/rapport aux prévisions
- La liste des messages associés au projet
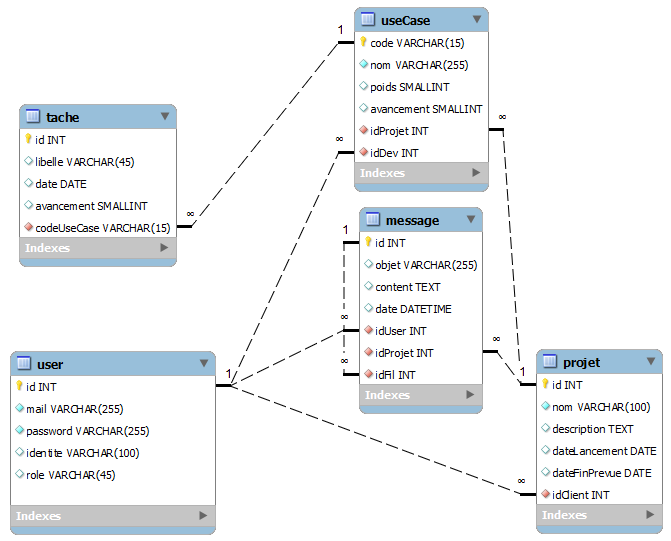
-- Schéma de la base de données

-- Création
Base de données
- Création de la base : increase-structure.sql
- Insertion des données : increase-data.sql Attention, ce script efface les données présentes dans la base Increase en cours
Projet initial
Faire un fork du projet : https://github.com/jcheron/increase.git
Clonez le ensuite pour travailler en local (attention de bien le mettre dans le root web).
Créer un projet (phpStorm) à cet emplacement.
fonctionnalités à implémenter
-- Ajax & jQuery
Intégrer phalcon-jquery dans le projet, et l'utiliser pour les requêtes Ajax ou l'intégration de composants Bootstrap.
-- Models
- Générer les modèles
- Vous ajouterez les relations qui seront nécessaires par la suite au fur et à mesure de vos besoins
-- Connexion
Les requêtes suivantes sont à réaliser en Ajax, les opérations liées à la connexion/déconnexion et vérification utilisateur sont à placer dans le contrôleur AuthController
Connexion
- Ajouter un bouton Connexion permettant la connexion automatique d'un utilisateur (prendre le premier utilisateur dont le rôle est user présent dans la BDD).
- L'instance d'utilisateur connecté sera enregistrée en session sous la clé activeUser.
Déconnexion
- Afficher dans une div le résultat de la connexion : Nom d'utilisateur + Bouton de déconnexion
- Implémenter la déconnexion (Fermeture de la session, affichage d'un message + Bouton de connexion)
-- Liste des projets d'un client
L'accès à cette page n'est possible que pour un utilisateur connecté (on utilisera la méthode beforeExecuteRoute du contrôleur pour effectuer le contrôle d'accès.
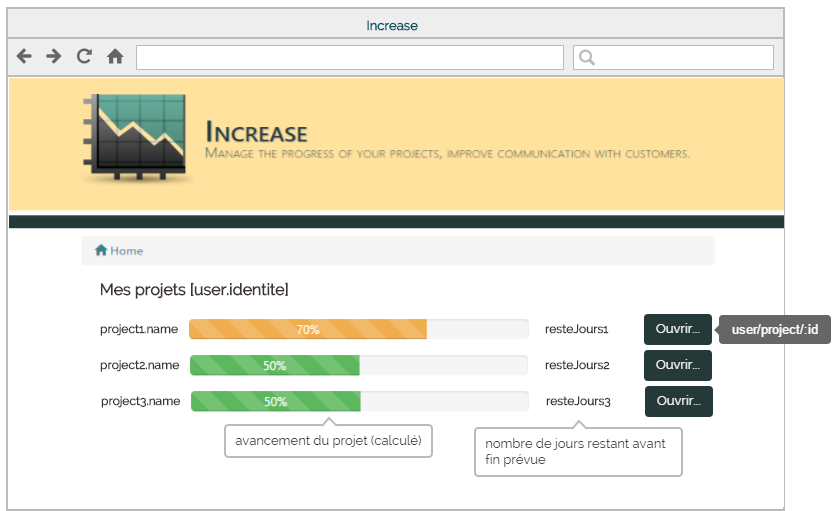
A l'adresse user/projects/:idUser, on souhaite afficher la liste des projets d'un client tel que celui-ci pourra la consulter (ce sera ensuite le client connecté).

-- Avancement
L'avancement est calculé de la façon suivante :
Soit le projet composé des uses cases suivants :
| use case | poids | Avancement |
|---|---|---|
| UC-1 | 20 | 50% |
| UC-2 | 10 | 100% |
| UC-1 | 20 | 0% |
On exprime le poids de chaque UC en % du total
| use case | poids en % | Avancement |
|---|---|---|
| UC-1 | 40% | 50% |
| UC-2 | 20% | 100% |
| UC-1 | 40% | 0% |
- UC-1, qui représente 40% du projet ayant un avancement de 50% ⇒ il a contribué à l'avancement du projet de 40*50% soit 20%
- UC-2, qui représente 20% du projet ayant un avancement de 100% ⇒ il a contribué à l'avancement du projet de 20*100% soit 20%
- UC-1, qui représente 40% du projet ayant un avancement de 0% ⇒ il a contribué à l'avancement du projet de 40*0% soit 0%
L'avancement du projet est de 40%,
Avancement projet = somme sur les uc des (poids relatif*avancement)
-- Visualisation des retards
On considère qu'il y a retard dans l'avancement d'un projet si le pourcentage d'avancement est inférieur au pourcentage de temps écoulé.
Pour apprécier les éventuels retards ou avances dans l'avancement, on utilise les codes couleur suivants sur la progressBar d'avancement :
| Couleur /classe | Signification |
|---|---|
| <fc #5CB85C>Vert/success</fc> | % d'avancement>= % Temps écoulé |
| <fc #F0AD4E>Orange/warning</fc> | % d'avancement< % Temps écoulé |
| <fc #D9534F>Rouge/danger</fc> | dateFinPrevue dépassée |
-- Ouverture de projet
L'ouverture d'un projet par le click sur l'un des boutons Ouvrir doit se faire en Ajax.
-- Projet d'un client
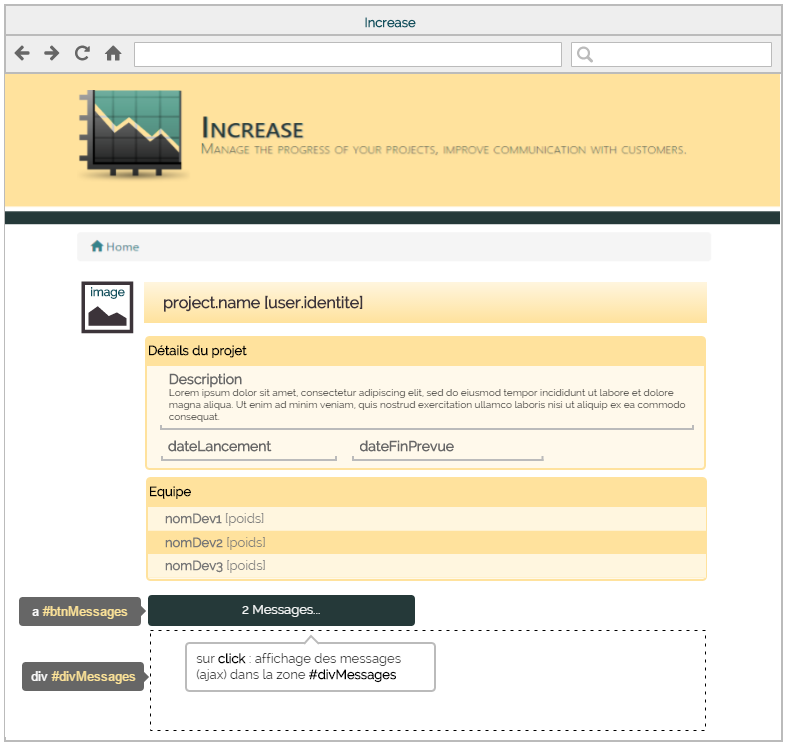
A l'adresse user/project/:id, on souhaite afficher le projet dont l'id est passé en paramètre, conséquence de l'ouverture mentionnée précédemment. Toutes les informations affichées sont en lecture.

-- Equipe
La zone Equipe sera chargée en Ajax au chargement de la page dans une div #detailProject, à partir de l'adresse project/equipe/:id ou id est l'identifiant du projet.
Elle contient la liste des développeurs affectés au projet (par des cas d'utilisation). Le renseignement poids désigne le poids en % que représente l'intervention du dévelopeur dans le cadre du projet, compte tenu des uses cases dans lesquels il intervient, et du poids de ceux-ci.
Exemple sur un projet :
| use case | poids | Développeur |
|---|---|---|
| UC-1 | 20 | John DOE |
| UC-2 | 10 | John DOE |
| UC-1 | 20 | Martin SMITH |
John DOE intervient sur UC-1 et UC-2 qui pésent (20+10)/(20+10+20) = 30/50 = 60%
Son poids dans le projet est de 60%, 40% pour SMITH.
-- Message
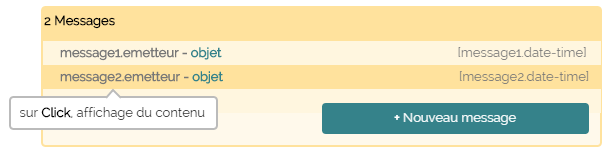
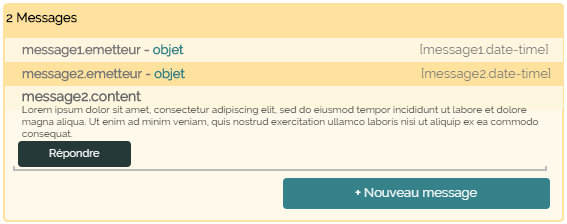
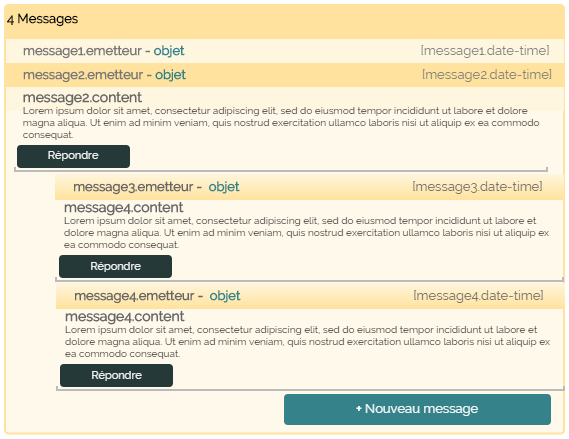
La zone message devient visible sur click du bouton #btnMessages, et affiche les messages liés au projet : project/messages/:id


Certains messages appartiennent à un fil de discussion (ils ont été émis en réponse à un autre message ⇒ clé étrangère idFil dans la table message) :

-- Retour
Un bouton doit permettre de fermer le projet, et de retourner à la liste des projets du client (en ajax/Jquery)
