Ceci est une ancienne révision du document !
Projet Open-beer - fonctionnalités à implémenter
-- Gestion des bières
Implémenter, en respectant le modèle « Brewery » et ses fonctionnalités :
- L’affichage de la liste des bières /beers (L'affichage de la bière n'affiche pas le brasseur associé)
- L’ajout de bière /beers/new
- La modification de bière /beers/update
- La suppression de bière
-- Affichage d’une bière
- L'affichage d'une bière consiste à afficher sur une seule page toutes les informations relatives à une bière (y compris le nom du brasseur associé)
- L'affichage d'une bière est accessible par le bouton Voir la bière, apparant dans la liste des bières, lorsque l'une d'elle est active (simple click)
- L'affichage de la bière affiche le nom de la brasserie correspondante ⇒ /brewery/:id

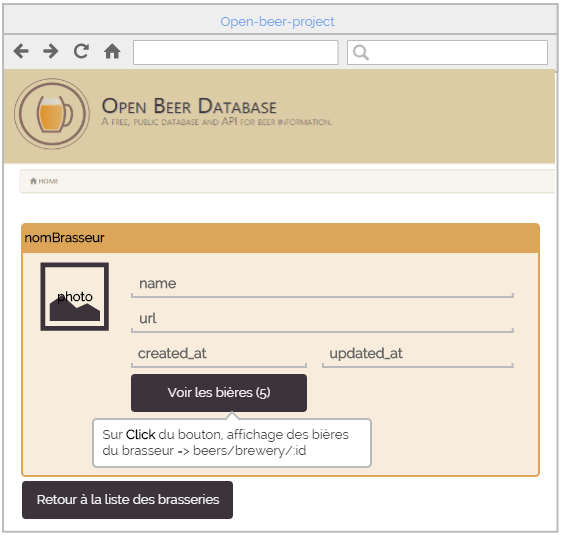
-- Affichage d’une brasserie/brasseur
- L'affichage d'une brasserie consiste à afficher sur une seule page toutes les informations relatives à la brasserie
- L'affichage d'une brasserie est accessible par le bouton Voir la brasserie, apparant dans la liste des brasseries, lorsque l'une d'elle est active (simple click)

-- Connexion à l’application
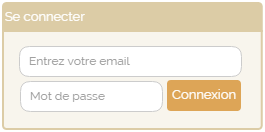
L’affichage du formulaire de connexion peut se faire :
- Sur le click du bouton “Se connecter”, présent sur toutes les pages de l’application (en l’absence de connexion)


En l’absence de connexion :
les éléments permettant la mise à jour de données ne doivent pas apparaître (boutons Ajouter/modifier/supprimer)
La connexion permet les mises à jour de données.
Une fois connecté, le bouton Se connecter doit être remplacé par le mail de l’utilisateur + un bouton déconnexion.

La tentative d’accès à une URL de mise à jour (breweries/new par exemple) doit afficher un message (Vous n’êtes pas autorisé à modifier cette ressource), et afficher le formulaire de connexion. La connexion réussie devra dans ce cas permettre d’accéder à la ressource demandée initialement.
-- Déconnexion
La déconnexion affiche un message (exprimant la réalité de la déconnexion), ainsi qu'un bouton permettant de retourner à l'accueil.
-- Paramètres de configuration
Modifier et simplifier les paramètres de configuration :
On retiendra simplement :
- Breweries
- mode connecté (Chargement à chaque affichage et mise à jour immédiate)
- mode hors connexion (chargement et mise à jour à la demande)
- Beers
- mode connecté (Chargement à chaque affichage et mise à jour immédiate)
- mode hors connexion (chargement et mise à jour à la demande)
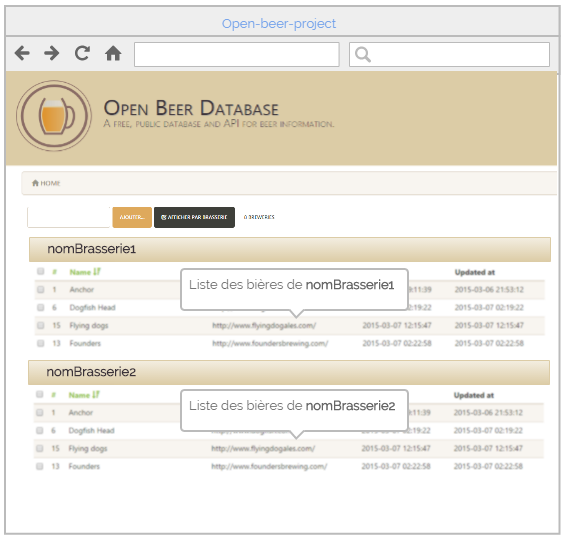
-- Affichage des bières par brasserie
Permettre l'affichage des bières par brasserie à partir de /beers :


La liste doit conserver ses fonctionnalités quelque soit le mode d'affichage.
-- Points bonus
-- Cookie de connexion
Ajouter une case à cocher dans le formulaire de connexion, permettant à l'utilisateur de mémoriser ses informations de connexion. A l'aide de ngCookie, faîtes en sorte que l'utilisateur n'ait plus à saisir ses identifiants de connexion à sa prochaine visite (Connexion automatique).

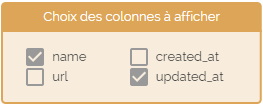
-- Choix des colonnes à afficher
Ajouter dans les listes (breweries et beers) la possibilité de choisir les colonnes à afficher/masquer : Sur le click du bouton Colonnes : afficher un formulaire reprenant le nom des champs à afficher, associés à des cases à cocher :

La sélection des colonnes modifie en conséquence l'affichage de la liste associée.
Il est possible de le faire en créant une directive.