Stage de première année
Entreprise concernée :
La compagnie CAPGEMINI, est implantée à Digulleville (RUE DU HAGUE DICK) dans le département de la Manche.
Ses principales activités sont :
► Conseil en systèmes et logiciels informatiques.
► Audit et conseil informatiques
Informations principales :
- Localisation : Digulleville, rue du Hague Dick
- Nom du tuteur : Guillaume Faudemer
- Durée du stage : 5 semaines
Objectif du stage :
Le sujet concernera une première étude de la refonte de l'IHM de l'application GREF d'Orange.
- Critique de l'ergonomie actuelle du logiciel
- Proposition d'amélioration, se basant sur les standards que l'on trouve sur le Net
- Maquettage de quelques écrans
- Maquettage d'une nouvelle charte Graphique
Première semaine du stage :
Lors de la première semaine, on m'a tout d'abord présenté à une grande partie de l'équipe informatique du site de Digullville où je me suis installé dans le même bureau que mon tuteur Guillaume Faudemer à la place d'un alternant.
La première semaine était globalement centrée sur la présentation de l'application Orange GREF, qui est une application de gestion de flux qui sert aux administrateurs Orange. Cette application à 9 ans et possède donc beaucoup de défauts autant sur le plan de l’ergonomie que du design.
Durant la première partie de la semaine, j'ai taché de comprendre les subtilités de cette application que j'ai pu tester en simulation.
Elle se trouve être complexe avec un nombre importants d'informations à saisir selon différentes situations.
A la fin de la semaine, j'ai pu commencé à proposer quelques améliorations autant sur le design que sur l'ergonomie (nombre de clics à diminuer, nombre de pages différentes à réduire, etc.).
Cette première semaine a été très instructive sur :
- Les technologies utilisées par CAPGEMINI en programmation
- Les exemples d'IHM proposées par CAPGEMINI
Deuxième semaine du stage :
La deuxième semaine de stage, j'ai d'abord commencé par m’intéresser au code de l'application. Je me suis rendu compte qu'il était composé de javascript, d'ajax, de xml, de xsl et autres.
A la suite de cela, j'ai proposé dans un premier temps des visuels graphiques comme maquette d’amélioration de la page de présentation (menu, header, couleurs, etc.)
Nous avons montré les maquettes au client Orange qui a approuvé ces premières améliorations proposées.
Ensuite, il fallait proposer des maquettes sur des éléments plus complexes de l'application, afin de montrer une nette amélioration de l'ergonomie et du visuel sur les éléments qui gênés particulièrement les utilisateurs de l'application. Ces principaux éléments étaient la gestion des formulaires de saisie pour, par exemple, une création de flux.
J'ai donc commencé à faire des maquettes de ce type de pages en web static avec une partie de JavaScript pour rendre l'application plus fluide, moderne et intuitive sur certains éléments importants. J'ai rencontré plus de difficultés car la page en question était beaucoup plus complexe en terme de compréhension de l'utilité de certains éléments. De plus, le client ne nous a que très peu aiguillé sur leurs attentes, mis à part la réduction du nombre de clics, de pages, et quelques détails.
Cette deuxième semaine a été très instructive sur :
J'ai donc commencé à faire des maquettes de ce type de pages en web static avec une partie de JavaScript pour rendre l'application plus fluide, moderne et intuitive sur certains éléments importants. J'ai rencontré plus de difficultés car la page en question était beaucoup plus complexe en terme de compréhension de l'utilité de certains éléments. De plus, le client ne nous a que très peu aiguillé sur leurs attentes, mis à part la réduction du nombre de clics, de pages, et quelques détails.
- Les normes ergonomiques des IHM
- L'utilisation de Bootstrap
- L'utilisation du JavaScript orientée web
- L'utilisation du css/html d'une manière plus poussée
Troisième semaine du stage :
Le mardi de cette troisième semaine, j'ai enfin terminé la maquette de cette grande page de Création des flux. Guillaume Faudemer, mon tuteur, va pouvoir envoyer ces maquettes au client.
Le temps de la réponse du client, mon travail est terminé, je prends donc le temps d'écrire ce rapport.
La réponse étant relativement longue cette fois ci, mon nouveau travail a été d'essayé d’intégrer mon travail de maquettage directement dans le projet de l'application en passant par la plateforme Eclipse. Ayant eu des difficultés à comprendre le fonctionnement (les fichiers xsl étaient reliés à des fichiers jspxs), j'ai suivi une petite mise au point très rapide du fonctionnement de l'application ainsi qu'un petit cours de xsl par le developpeur qui s'était occupé de ce projet Gref il y a quelques années.
La tâche n'est pas si simple car il ne me suffit pas seulement d'intégrer mes fichiers html/Jquery/css dans le xsl, il faut que cela concorde avec les éléments déjà existants qui se trouvent à des emplacements différents. De plus, l'intégration de Bootstrap ne parait pas évidente dans du xsl.
Cette troisième semaine a été très instructive sur :
- La familiarisation à l'utilisation de la plateforme Eclipse
- L'utilisation et la compréhension du xsl/jspx ainsi que du JavaScript/Jquery
Quatrième semaine du stage :
En ce début de quatrième semaine de stage, j'ai réussi à intégrer une bonne partie de mon maquettage de menu dans l'application. Cependant il y a des éléments qui réagissent mal (les glyphicons de Bootstrap s'avèrent inconnues, la mise en place de la grille Bootstrap pose problème, etc.) et qui font que le menu dans sa globalité n'est pour l'instant pas conforme au maquettage statique.
Le jeudi de cette quatrième semaine, j'ai réussi à intégrer complètement mon menu dans l'application. J'avais également l'idée de créer un menu à gauche de l'écran qui servirait de point de repère à l'utilisateur et lui permettrait de changer de page plus facilement selon son emplacement dans l'application. Le seul problème était la place que prenait ce menu : cela réduisait la taille du contenu de la page.
L'idée était donc de créer un bouton menu qui affiché/caché ce menu verticale facilement.
Cette idée étant optionnelle pour les fonctionnalités de l'application, ce n'est pas obligatoire que j'essaye de l'intégrer dans l'application. J'ai pourtant essayé mais cela s'avère plus compliqué que prévu.
Vendredi, le chef de projet de l'application GReF me visite pour qu'il puisse voir ce que j'ai produit.
Cette quatrième semaine a été très instructive sur :
- Les difficultés d'intégrer une technologie plus récente dans une technologie plus ancienne
Cinquième semaine du stage :
Lors de cette cinquième semaine, j'ai pu me concentrer sur les derniers détails de l'intégration de ma maquette dans l'application GReF et j'ai découvert plus de subtilités sur l'utilisation et le fonctionnement d'Eclipse qu'au début du stage.
En bref, cette dernière semaine m'a permis de terminer l'intégration complète de la maquette dans l'application et elle fut à 100% en état de marche le dernier jour, vendredi.
Je ne reverrai surement pas énormément ce type de code étant donné que c'était une vieille application, mais ça m'a tout de même permi d'apprendre à intégrer une technologie plus récente dans une technologie qui m'était inconnue.
Cette cinquième semaine a été très instructive sur :
- L'apprentissage de l'utilisation de la plateforme Eclipse
- La recette du gâteau au yaourt
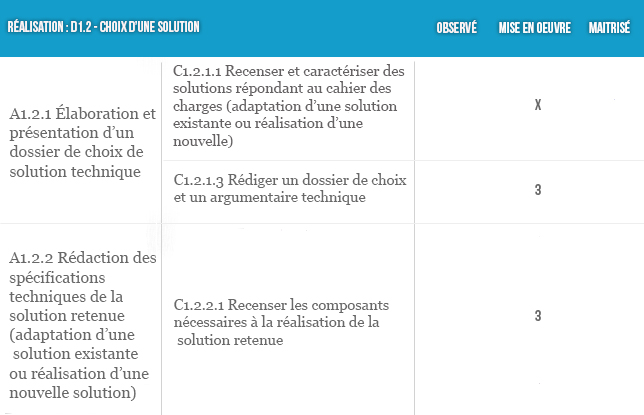
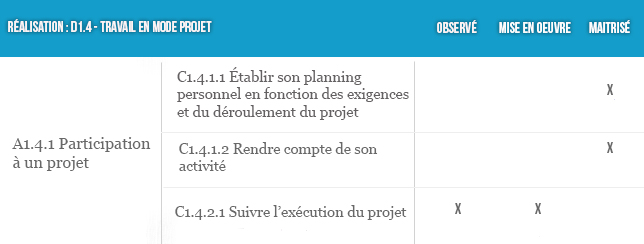
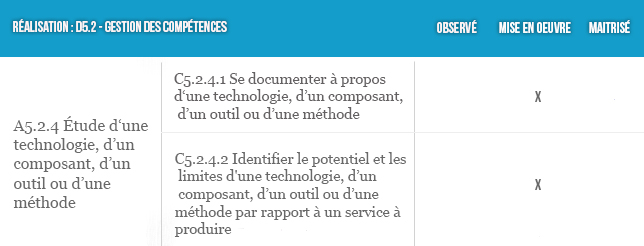
Pointage des compétences: