HTML
Hypertext Markup Language : Langage déclaratif permettant de structurer des pages web.
Interprêté par le navigateur côté client pour produire le DOM (Document Object Model), structure arborescente d'objets constituant la page Web.
Bonnes pratiques :
- Ne jamais restructurer un document pour en modifier la présentation en HTML (ex ajout de
brpour passer des lignes) - Respecter la normalisation et vérifier son code avec le validateur W3C
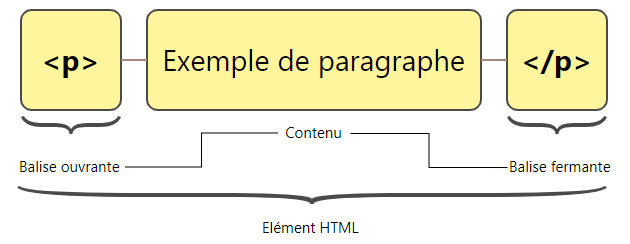
Elément
Balises
Standards
Auto-fermantes
Certaines balises sont dites auto-fermantes ou orphelines, elles ne disposent d'aucun contenu :
Le / terminal n'est pas obligatoire mais conseillé, il favorise la lecture et l'interprétation du fichier.
block et inline
Certains éléments sont définis à partir de balises de type block, c'est-à-dire que l'élément défini occupe toute la largeur de son conteneur dans le flux.
C'est le cas par exemple des titres (h1, h2…), des div ou des paragraphes (p)
Par opposition aux éléments inline, qui trouvent leur place dans le flux : span, strong
<h1>Un titre de niveau 1</h1> <div class="conteneur"> <p>L'élément p est un élément de type block</p> <p>L'élément <strong>strong</strong> est de type inline, tout comme <span>span</span></p> </div>
Attributs
Les attributs d'un élément définissent ses caractéristiques, ils sont apposés sur la balise ouvrante de l'élément :
Guillemets ou quotes
Les 2 peuvent être utilisés indifférement pour définir les valeurs des attributs.
<img src="/assets/logo.png" width="20px" />
<img src='/assets/logo.png' width='20px' />
Il est par contre déconseillé d'alterner entre les 2 écritures au sein d'un même projet
Attributs booléens
Certains attributs sont définis sans valeur et correspondent à des booléens. Ils n'acceptent qu'une valeur par défaut (égale au nom de l'attribut) qui peut être omise.
<input disabled />
<input disabled="disabled" />
Attributs universels
Ce sont ceux qui sont utilisables sur tous les éléments HTML, quelque soit leur type :
| Attribut | Rôle |
|---|---|
| id | Attribue un identifiant unique dans la page à l'élément, utilisé par les liens de type ancre, ou en javascript |
| class | Permet de spécifier la ou les classes CSS associées, utilisable également en JS pour cibler un groupe d'éléments |
| style | Permet de définir directement le style de l'élément, ce qui est une mauvaise pratique |
| data-* | Permet d'ajouter un nouvel attribut (en remplaçant l'étoile par un nom, utilisable en JS, ou en CSS |
Voir plus sur MDN attributs universels
Structure d'une page
La structure de base d'une page HTML dépend de la version HTML déclarée dans le doctype
HTML5
Le doctype a été simplifié dans la dernière version HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
| Elément | Rôle |
|---|---|
| !doctype | Version html utilisée (HTML5 dans ce cas |
| html | Début de la page avec spécification obligatoire de la lang |
| head | Permet de spécifier les en-têtes HTTP et les valeurs des balises meta, l'encodage par exemple |
| title | Titre de la page apparant en titre d'onglet dans le navigateur |
| body | Corps du document, défini le contenu qui sera affiché |
Normalisation
Un document HTML doit respecter les standards définis par le W3C, correspondant à la version déclarée dans le doctype.
Le nom respect des normes pose des problèmes :
- D'interprétation par le navigateur
- De référencement par les moteurs de recherche
- D'image pour l'entreprise (concepteur du site et/ou entreprise éditrice)
- D'accès à l'information
Elements et balises
- La liste des balises permettant de définir les éléments d'une page est pré-définie (elle n'est pas extensible).
- Les balises doivent repsecter une certaine hiérarchie (ul/li, table/tr/td…)
- Les balises doivent être fermées dans l'ordre dans lequel elles ont été ouvertes
Attributs
- La liste des attributs supportés par un type de balise est prédéfinie
- Les valeurs des attributs doivent respecter un certain domaine (type, plage ou liste de valeurs possibles)
Validation
Le W3C propose un service de validation des contenus web créés : W3C Validator